Zrozumieć bootstrap
W naszych szablonach dla Joomla 3.0 wspierających system bootstrap grid szerokość można określić statycznie - “fixed” lub płynnie - “fluid”.
Opcja “fixed”
Szerokość szablonu zależy od rozdzielczości urządzenia, na którym przeglądana jest strona.
Szerokość szablonu będzie się stopniowo zmniejszać jeżeli strona będzie przeglądana na urządzeniach z małym ekranem.
| rozdzielczość | szerokość szablonu |
|---|---|
| 1200px i więcej | 1170px |
| 980px i więcej | 940px |
| 768px do 979px | 724px |
| poniżej 767px | wszystkie kolumny wyświetlane są jedna pod drugą (100% pionowo) |
Opcja “fluid”
Opcja pozwala na określenie szerokości szablonu procentowo lub w pikselach. Jeśli umieścimy wartość w pikselach szerokość wszystkich kolumny zostanie przeliczona na wartość określoną procentowo - uwzględnione zostaną też marginesy między kolumnami. Oczywiście szablon będzie również dostosowywał się do małych ekranów.
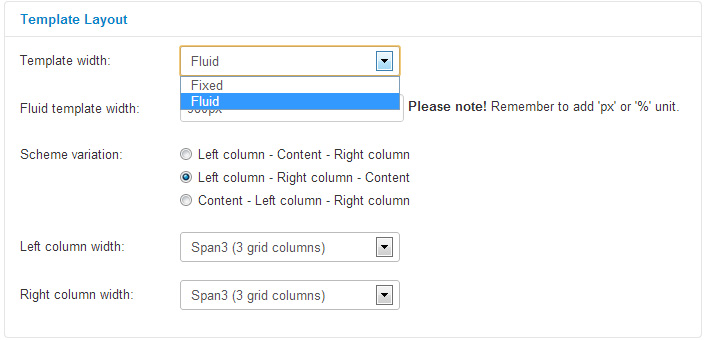
Opcje “fixed” i “fluid” mogą być określone w Template Manager.

Bootstrap grid - idea 12 kolumn
Bootstrap grid system pozwala umieścić wiele modułów w tej samej pozycji szablonu a także usatlić szerokość każdego z modułów, określając liczbę kolumn, które ma zajmować.
Idea podziału pozycji szablonu na obszary przedstawia się następująco:
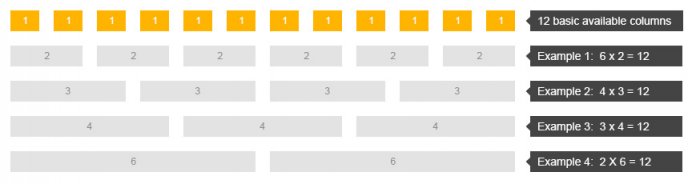
Równe szerokości obszarów.

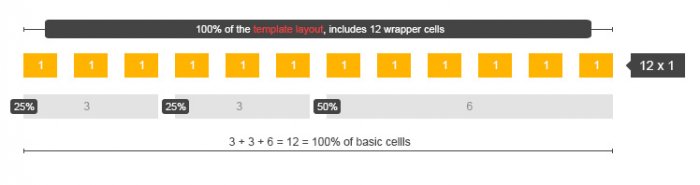
Wrapper używa 12 podstawowych kolumn.
Iloraz ilości wykorzystanych obszarów i ich szerokości (wyrażonej w ilości zajmowanych kolumn) musi być równy 12.
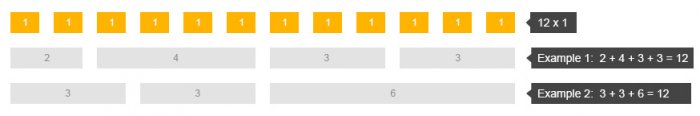
Różne szerokości obszarów.

Obszary w danym wierszu mogą mieć różną szerokość (wyrażoną w ilości zajmowanych kolumn). Suma szerokości obszarów w danym wierszu musi być równa 12.
Jak to wygląda w praktyce?
Różnica w zastosowaniu 12 kolumnowego systemu bootstrap w opcjach “fixed” i “fluid” jest znaczna.
Opcja “fixed”
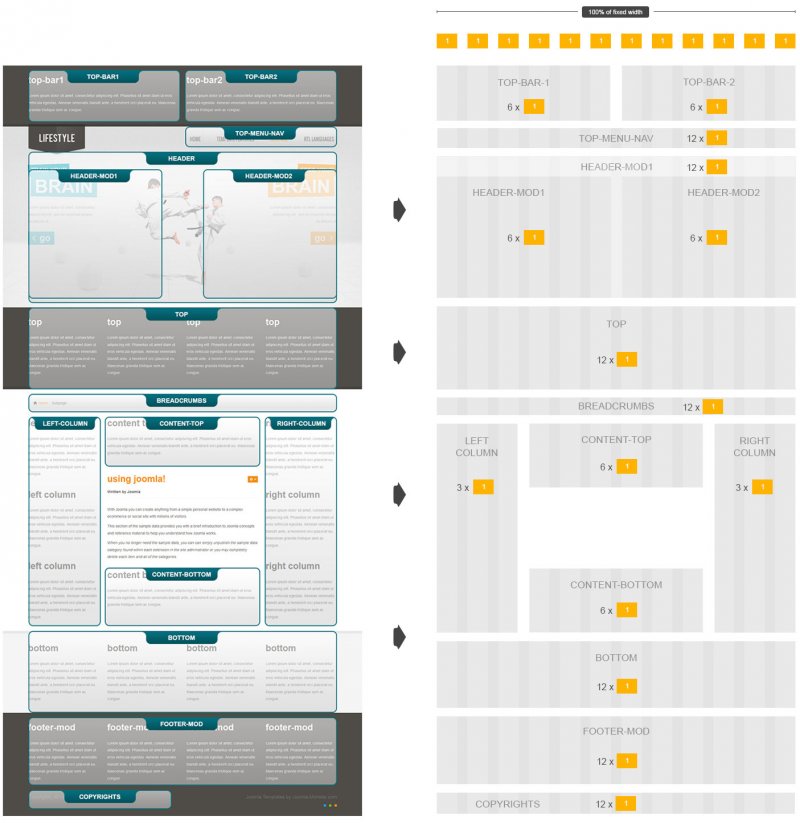
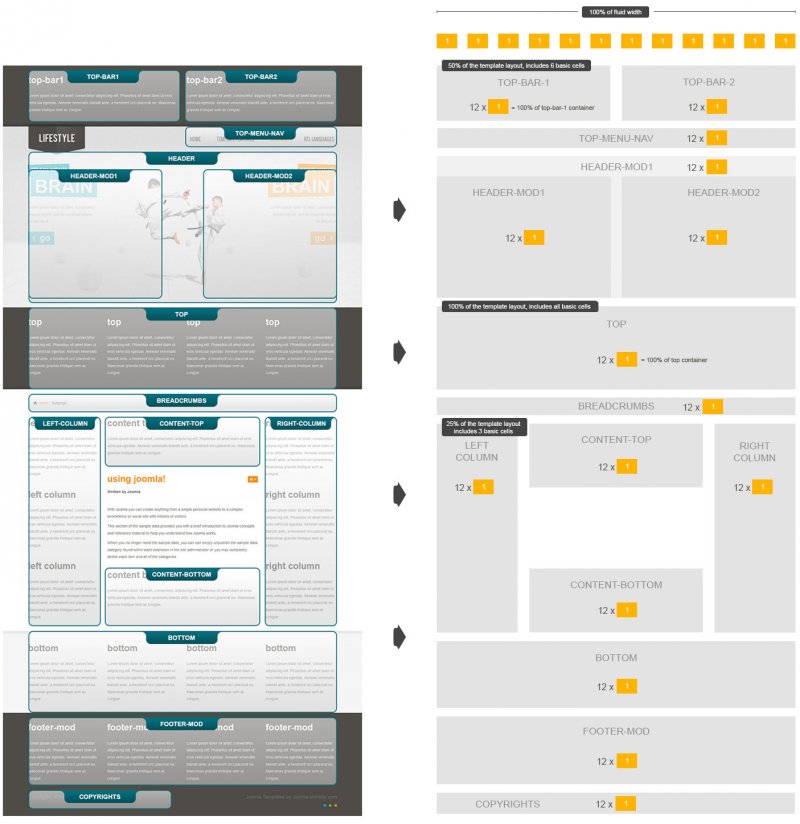
Przyjrzyjmy się naszemu darmowemu szablonowi JM-Lifestyle.
Po lewej widać screenshot z opisanymi pozycjami szablonu.
Po prawej stronie mamy 12 kolumn siatki graficznej szablonu.

Wszystkie obszary wyświetlone w jednym wierszu muszą dać w sumie 12 kolumn. Jeżeli chciałbyś podzielić którąś z pozycji szablonu na więcej obszarów, pamiętaj że w sumie w wierszu powinno być ich 12.
Przykład.
Przykład 1 - opcja ‘fixed’

W przykładzie zajmiemy się dwiema pozycjami szablonu - top-bar-1 i top-bar-2. Stwórzmy 2 moduły w pozycji top-bar-1 oraz kolejne 2 w pozycji top-bar-2. Musimy określić rozmiar każdego z modułów (parametr Bootstrap Size w zakłdace Advanced Options).
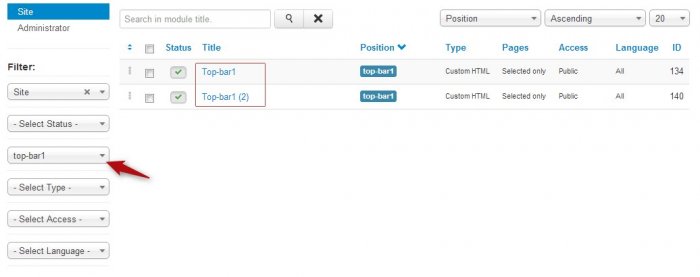
Wybierz Extensions -> Module Manager , a następnie w filtrze wybierz pozycję top-bar-1.

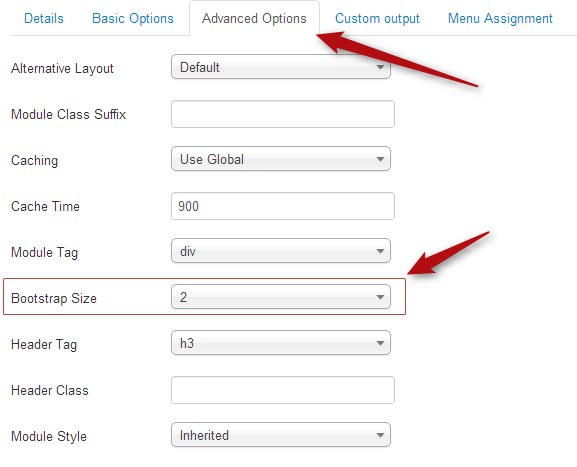
Następnie wejdź w okno edycji kolejnych modułów i ustaw Bootstrap Size.

W przypadku modułów w pozycji top-bar-1 ustalamy Bootstrap Size dla pierwszego modułu na 2 a da drugieo modułu na 4.
Dla obu modułów z pozycji top-bar-2 ustawiamy Bootstrap Size na 3.
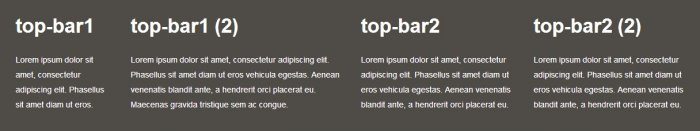
Następnie ustaw prawidłową kolejność. Rezultat powinien wyglądać nastepująco.

Zajmijmy się kolejnym przykładem w pozycji bottom.
Przykład 2 - opcja “fixed”

Tym razem mamy 3 moduły w jednym wierszu przypisane do pozycji szablonu nazwanej bottom.
Dla modułów pierwszego i drugiego ustawmy Bootstrap Size na 3. Dla trzeciego wartość Bootstrap Size wyniesie 6.
Rezultat będzie wyglądał następująco:

Opcja “fluid”
Ta opcja daje większe możliwości niż “fixed”.
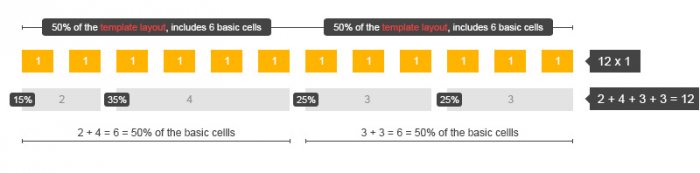
W tym wypadku, inaczej niż w opcji “fixed”, suma ilości kolumn (wartość parametru Bootstrap Size) wykorzystywanych przez obszary w jednym wierszu nie musi być równa 12. Tym razem, każda z pozycji szablonu może być podzielona na 12 kolumn więc ich suma w jednym wierszu może być różna.

Teraz suma kolumn wrapper’a wynosi 12 ale dodatkowo może podzielić każdą z nich na 12 komórek. Żeby zrozumiec różnicę zróbmy jeszcze raz te same przykłady którymi zajmowaliśmy się przy analizowaniu opcji “fixed”.
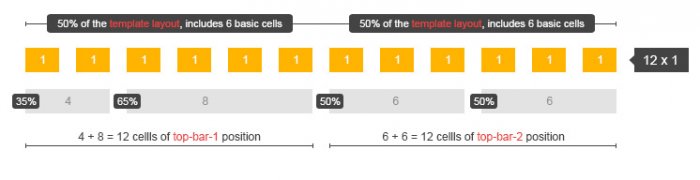
Przykład 1 - opcja “fluid”

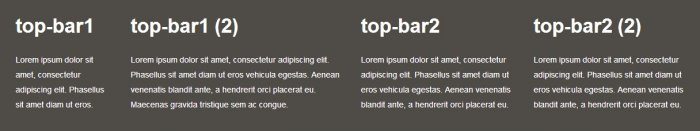
Tym razem dla modułów w pozycji top-bar-1 ustawiamy Bootstrap Size na 4 i 8. Dla obu modułów w pozycji top-bar-2 Bootstrap Size ustawiamy na 6.
Rezultat wygląda następująco.

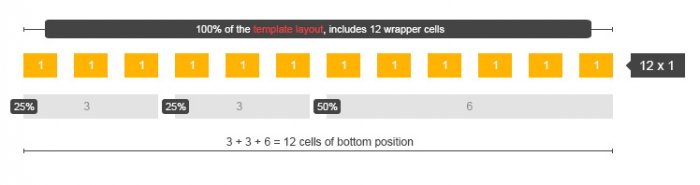
Przykład 2 - opcja “fluid”

Jak widać w tym przykładzie wartości parametru Bootstrap Size pozostają takie same jak w pozycji “fixed”.
Dlaczego? Ponieważ pozycja bottom zajmuje cały wiersz (nie musi dzielić miejsca z inną pozycją szablonu) 12 kolumn wrapper’a pokrywa się z 12 komórkami na które możemy podzielić pozycję bottom.
Ustawienia parametru Bootstrap Size pozostawiamy takie same jak wcześniej.
Dla modułów pierwszego i drugiego ustawmy Bootstrap Size na 3. Dla trzeciego wartość Bootstrap Size wyniesie 6.
Rezultat się nie zmienia:
