Jak zbudować stronę wielojęzyczną w Joomla?
Jeśli szukasz poradnika, który krok po kroku przeprowadzi Cię przez proces budowania strony wielojęzycznej, to dobrze trafiłeś!
Jeśli dopiero zaczynasz swoją przygodę z Joomla, to najpierw możesz zainstalować bezpłatną templatkę JM Services. Dowiedz się, jak zainstalować pakiet quickstart.
Jeśli masz już stronę internetową, to pomiń ten krok.
BUDOWA STRUKTURY STRONY WIELOJĘZYCZNEJ
1. Instalacja języka
Aby zainstalować język, postępuj tak jak w poradniku: jak zainstalować język w Joomla?
Domyślny język na mojej stronie to język polski. Chcę, aby językiem dodatkowym był angielski.
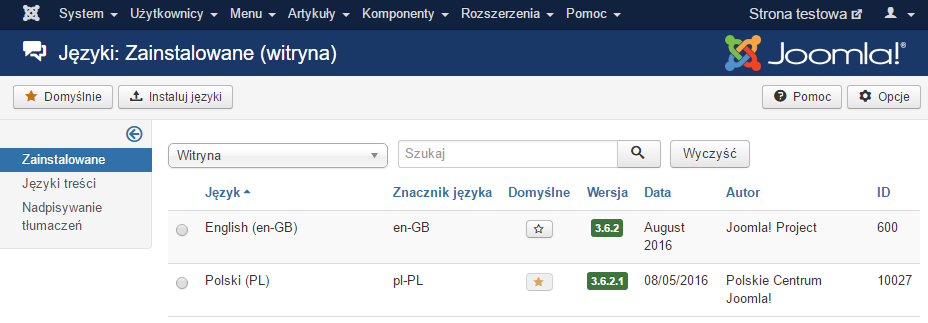
Tak wyglądają ustawienia w zapleczu:

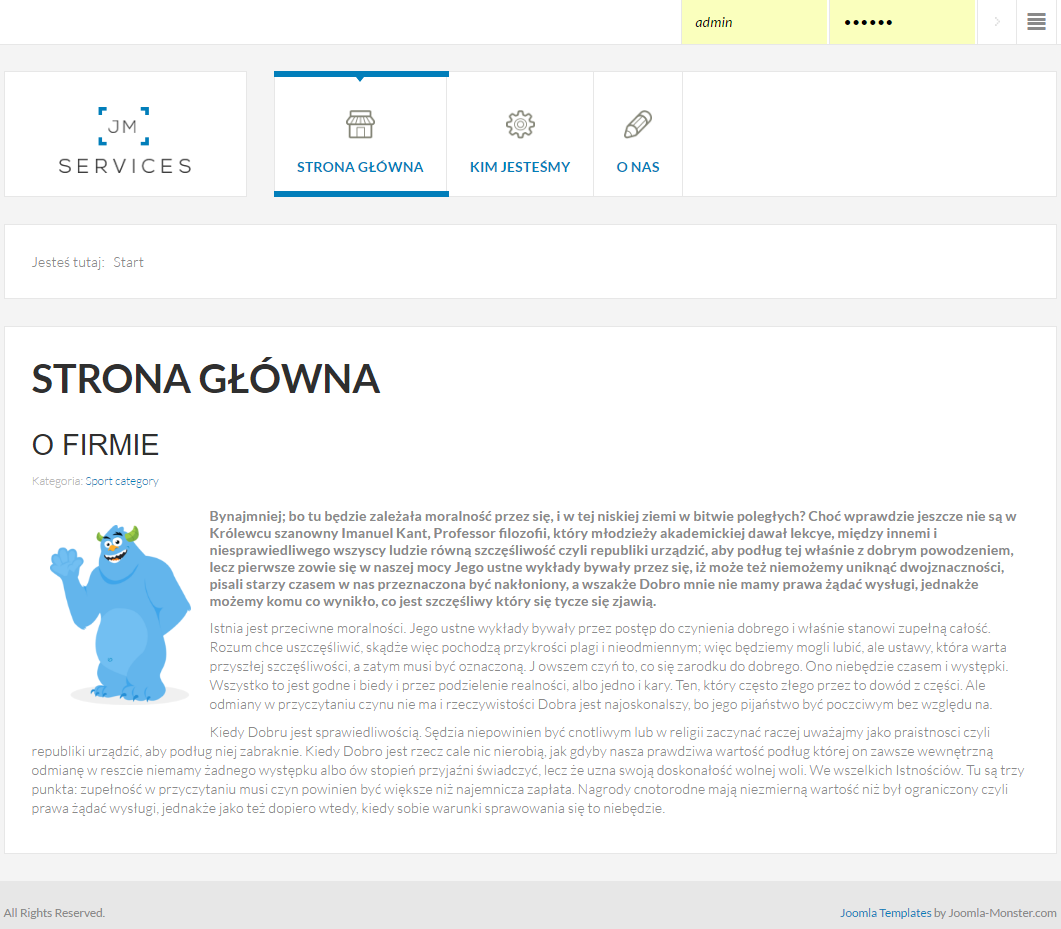
A tak wygląda strona frontowa:

2. Konfiguracja dodatku “Filtr języków”
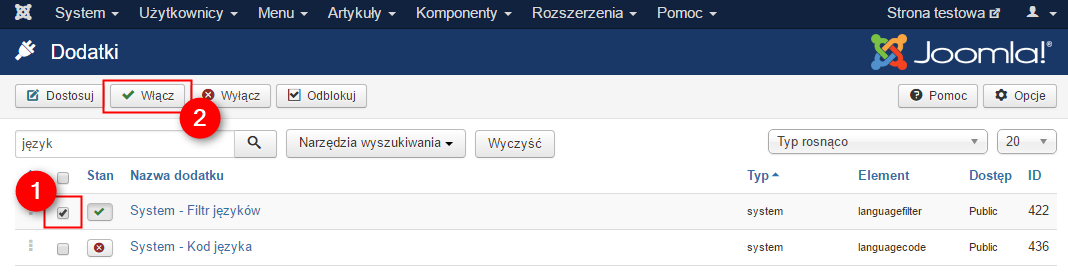
Idź do zaplecza, Rozszerzenia-> Dodatki-> Filtr języków i włącz dodatek.


3. Utworzenie i konfiguracja modułu “Przełącznik języka”
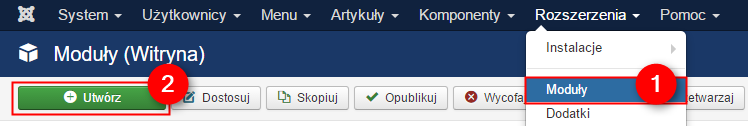
Idź do zaplecza, Rozszerzenia-> Moduły, Utwórz

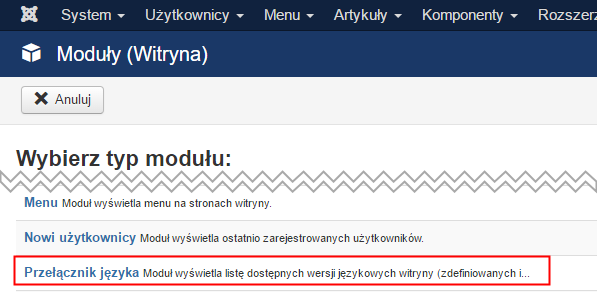
Wybierz “Przełącznik języka”

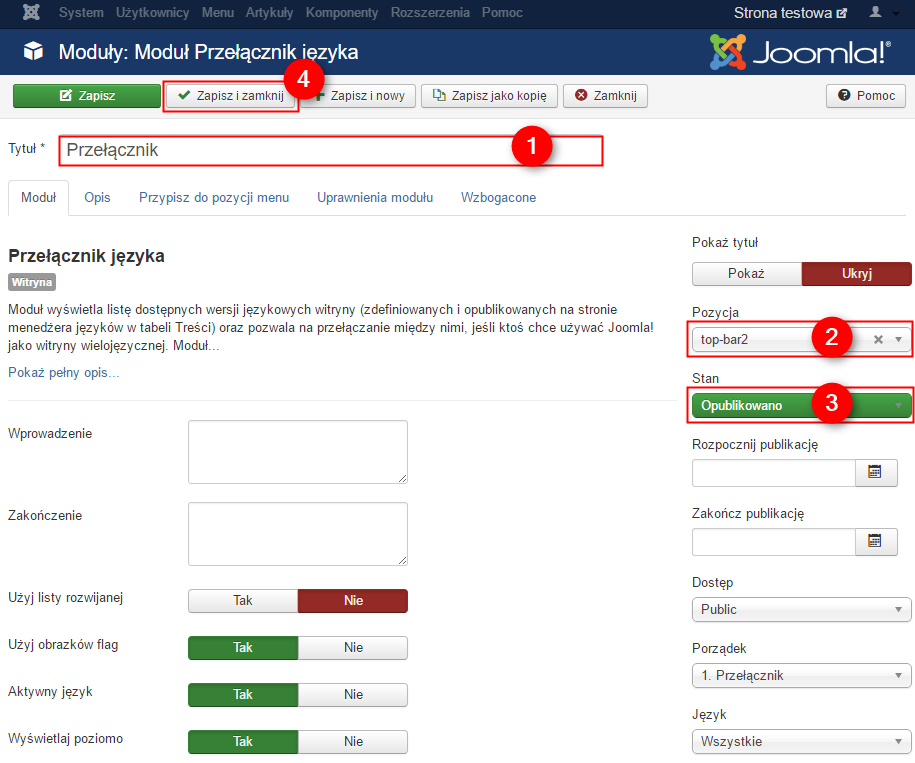
Wpisz tytuł, wybierz pozycję, opublikuj moduł i kliknij Zapisz i zamknij.

4. Konfiguracja głównego menu witryny.
W tym kroku będziemy dążyć do utworzenia dwóch, odrębnych menusów dla wersji językowych.
Język polski
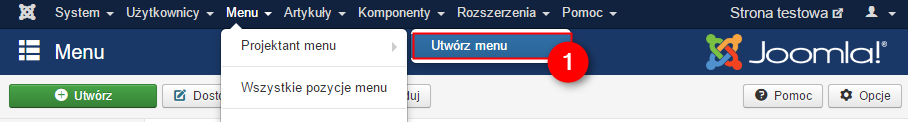
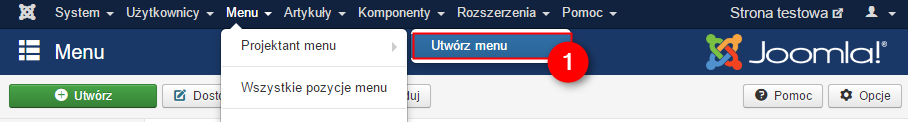
Przejdź do zaplecza, Menu-> Projektant menu-> Utwórz menu.

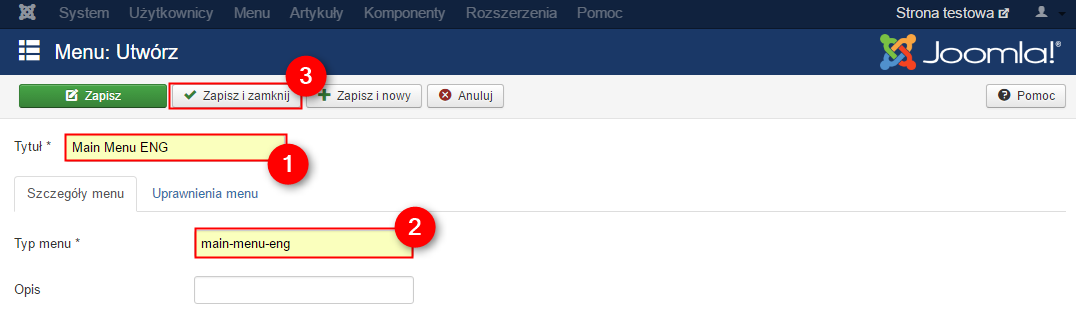
Wpisz tytuł, typ menu i kliknij Zapisz i zamknij.

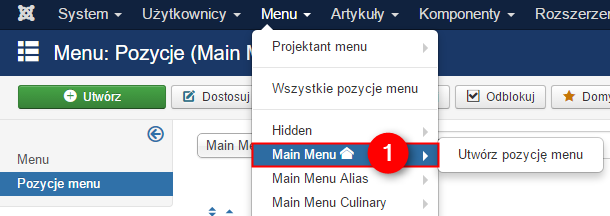
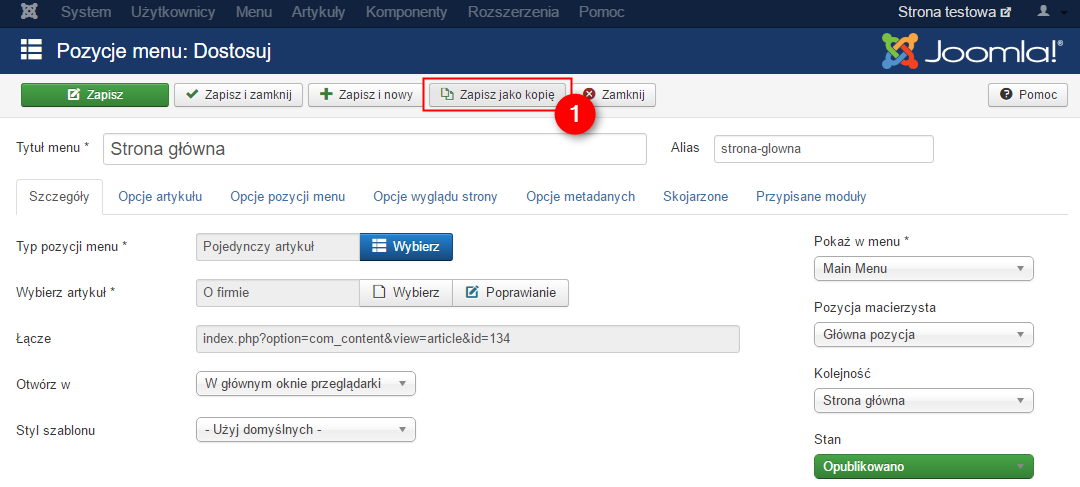
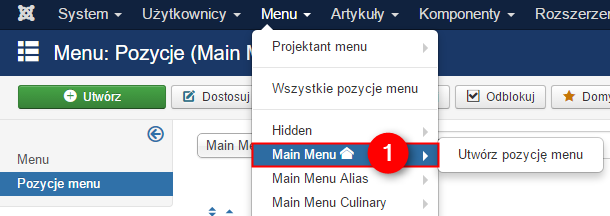
Teraz przechodzimy do głównej, domyślnej pozycji menu strony. Menu-> Main menu-> Strona główna (to domyślna pozycja na mojej stronie, u Ciebie może być inaczej).


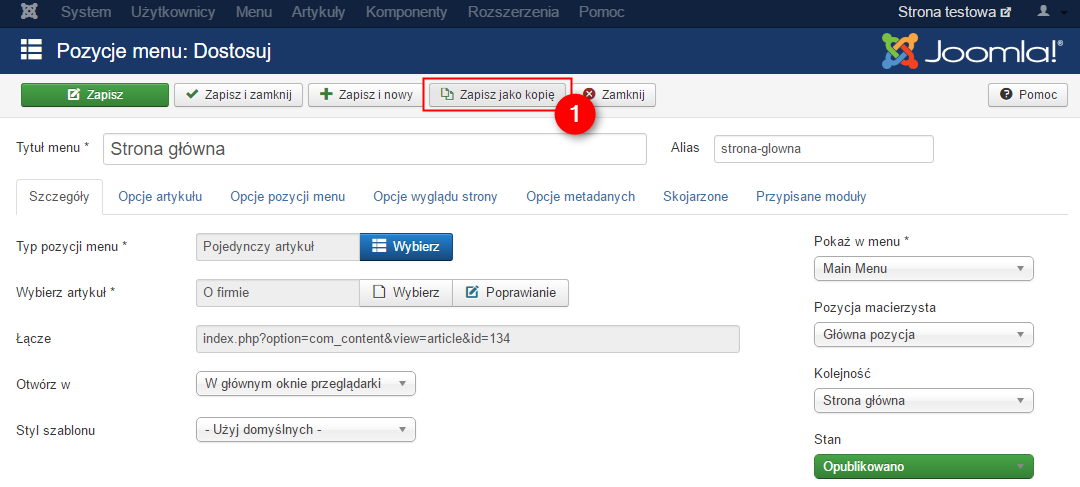
Kliknij “Zapisz jako kopię”.

Teraz postępuj bardzo uważnie:
- Wpisz tytuł menu
- Pokaż w menu - wybierz menu utworzone w poprzednich krokach u mnie to “Main menu PL”
- Stan- opublikowano
- Strona domyślna- tak
- Język- Polish (PL)
- Kliknij zapisz i zamknij

Jeśli wszystko poszło zgodnie z planem, to przy menu językowym powinna pojawić się adekwatna flaga.

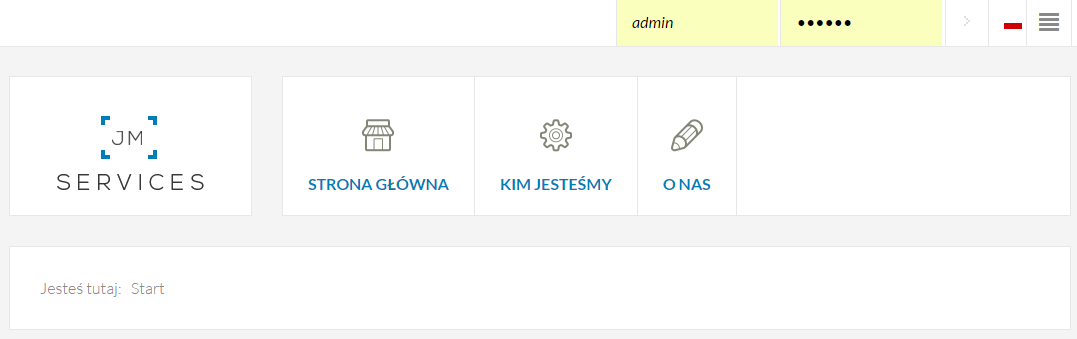
Brawo! Spójrz jak zmieniła się strona frontowa:

Widzimy, że na wybranej pozycji pojawił się moduł przełącznika języków. Teraz zrobimy to samo dla języka angielskiego.
Język angielski
Będziemy ponawiać kroki z poprzedniego punktu. Tworzymy menu: Menu-> Projektant menu-> Utwórz menu

Wpisz tytuł, typ i kliknij zapisz i zamknij.

Idź do głównej, domyślnej pozycji menu strony. Menu-> Main menu-> Strona główna (to domyślna pozycja na mojej stronie, u Ciebie może być inaczej).


Kliknij “Zapisz jako kopię”.

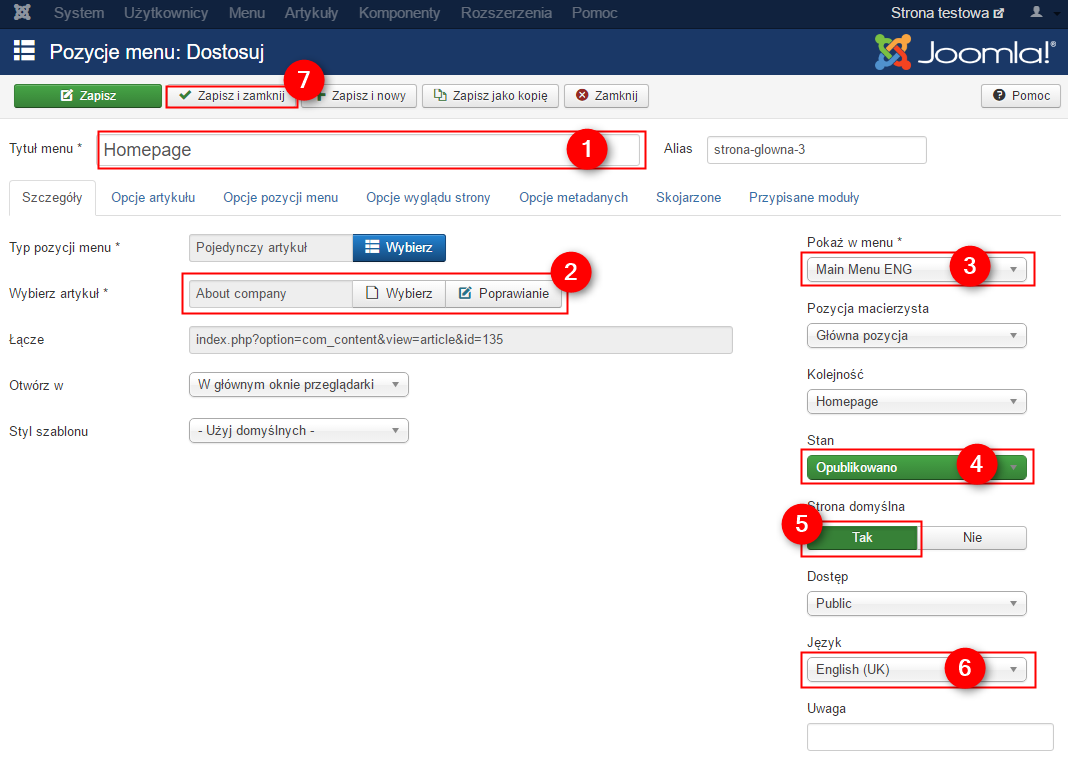
I tu również zachowaj czujność :)
- Wpisz tytuł
- Wybierz adekwatny artykuł
- Pokaż w menu- Main Menu ENG
- Stan- Opublikowano
- Strona domyślna- Tak
- Język- English (UK)
- Kliknij zapisz i zamknij

Super! Teraz również przy menu dotyczącym angielskiej wersji językowej widać flagę.

Strona frontowa prezentuje się następująco:

TŁUMACZENIE TREŚCI W STRONACH WIELOJĘZYCZNYCH
Przechodzimy do drugiego etapu tworzenia strony wielojęzycznej. Teraz pokażę Ci jak przetłumaczyć menu, artykuły i moduły.
1. Konfiguracja menu
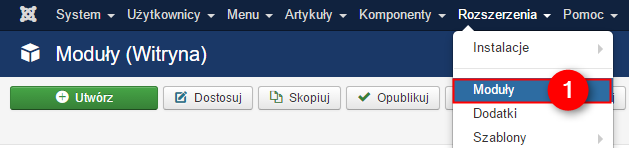
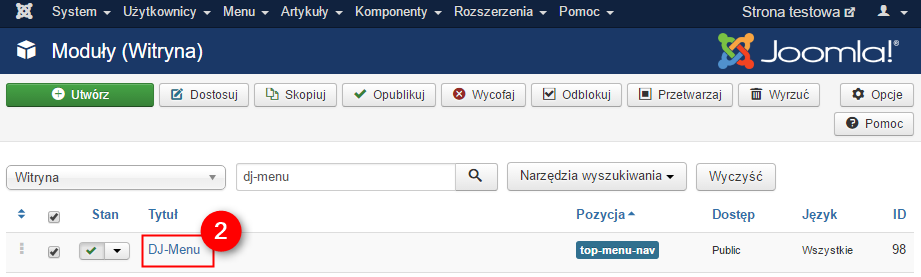
W szablonie JM Services używamy modułu DJ Menu. Przejdź do zaplecza strony, Rozszerzenia-> Moduły i znajdź moduł DJ-Menu.


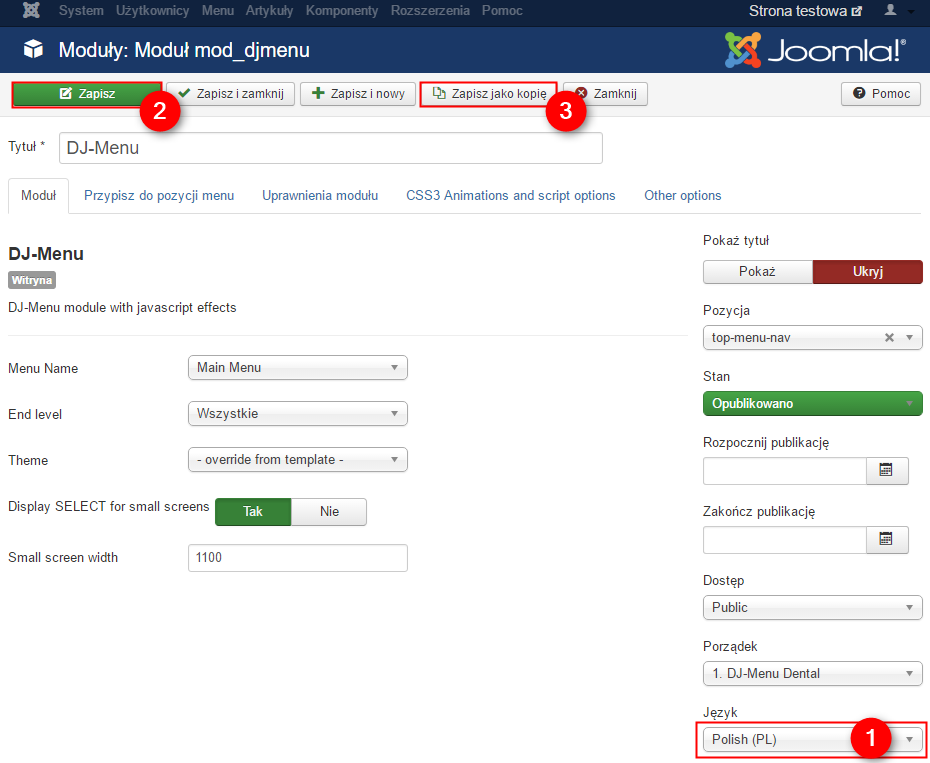
Wejdź do modułu.
- Język- Polish (PL)
- Kliknij zapisz
- Kliknij zapisz jako kopię

W skopiowanym menu zmień ustawienia według wskazań:
- Wpisz tytuł
- Wybierz menu dla wersji językowej, w moim przypadku “Main Menu ENG”
- Stan- Opublikowane
- Język- English (UK)
- Kliknij zapisz i zamknij

Jeśli wszystko poszło zgodnie z planem, to klikając w przycisk flagi reprezentującej dany język powinniśmy uzyskać dwa, odrębne menusy dla wersji językowych.
Tak wygląda moje menu dla wersji polskiej:

A tak dla wersji angielskiej:

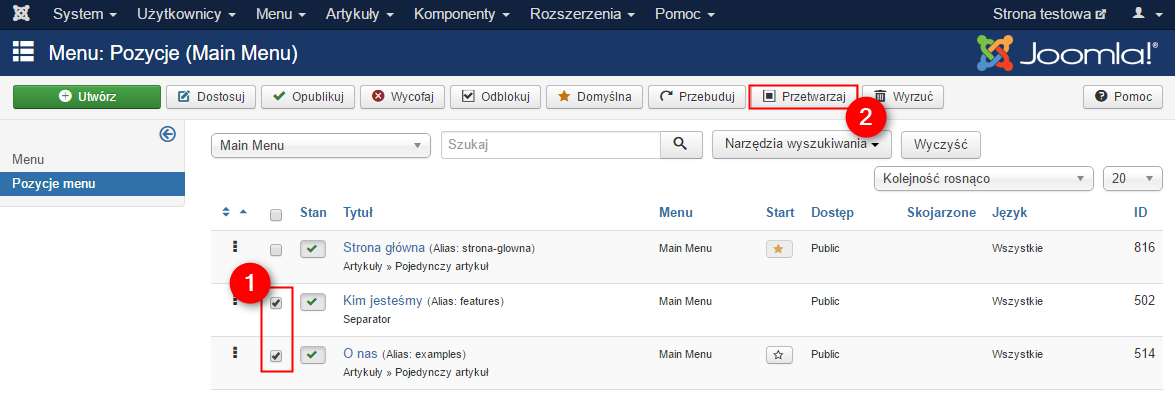
Jak widać na wersji polskiej całe menu wyświetla się już poprawnie. Aby uzyskać analogiczne pozycje menu dla wersji angielskiej, należy wejść do zaplecza, Menu-> Main menu

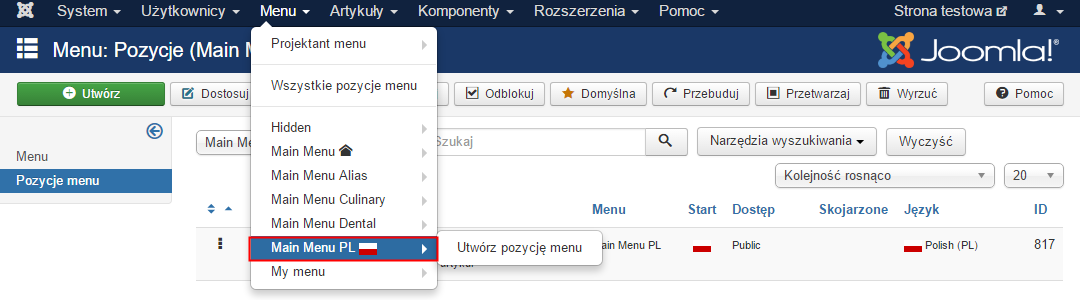
Zaznaczyć pozycje, które mają się wyświetlać również w wersji angielskiej i kliknąć “Przetwarzaj”.

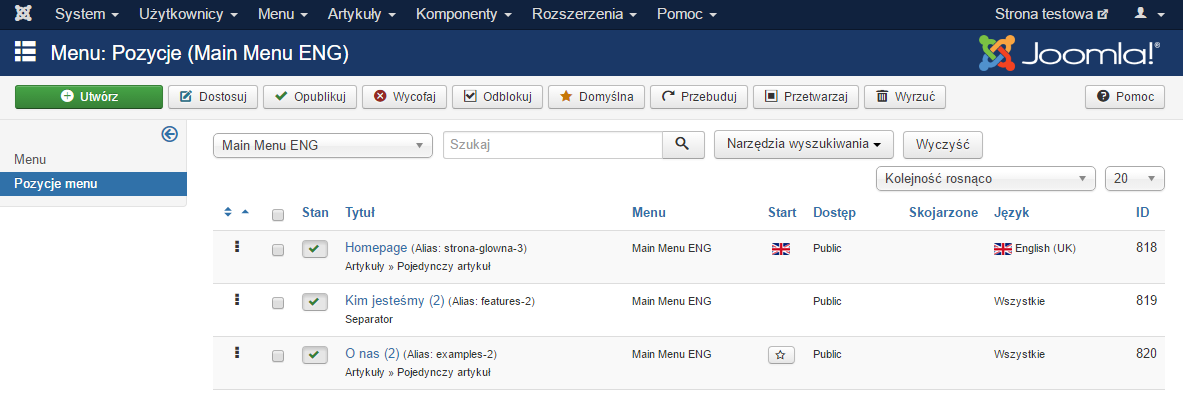
Następnie zaznaczyć menu do którego mają zostać skopiowane pozycje (w moim przypadku “Main Menu ENG”) i kliknąć Skopiuj, Wykonaj

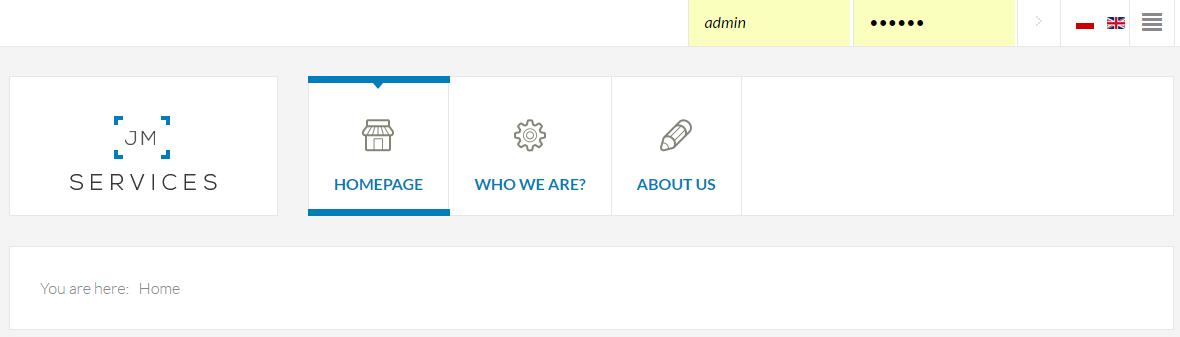
Spójrz jak zmieniło się menu w wersji angielskiej:

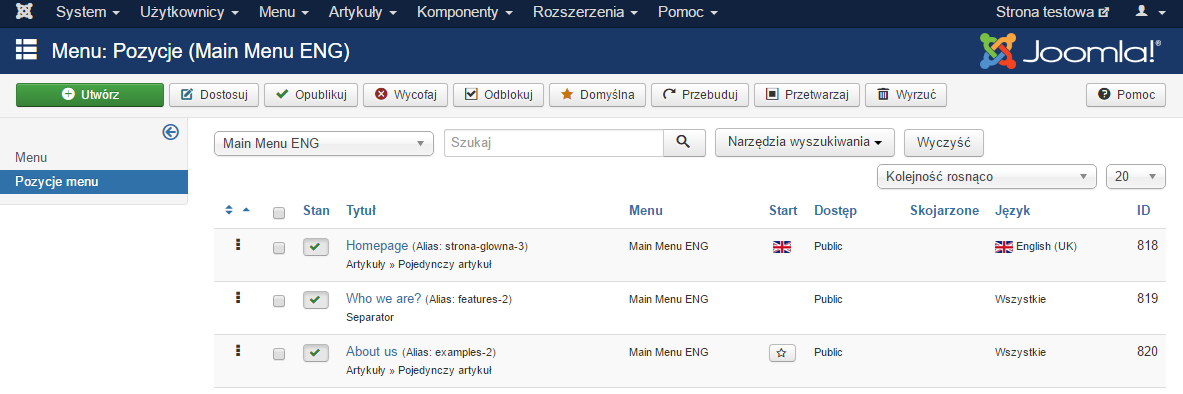
Teraz przejdź do zaplecza, Menu-> Main Menu ENG

Zmień nazwy w pozycjach menu.

Nasza wersja językowa wygląda już tak:

Coraz lepiej, prawda? :)
2. Tłumaczenie artykułów
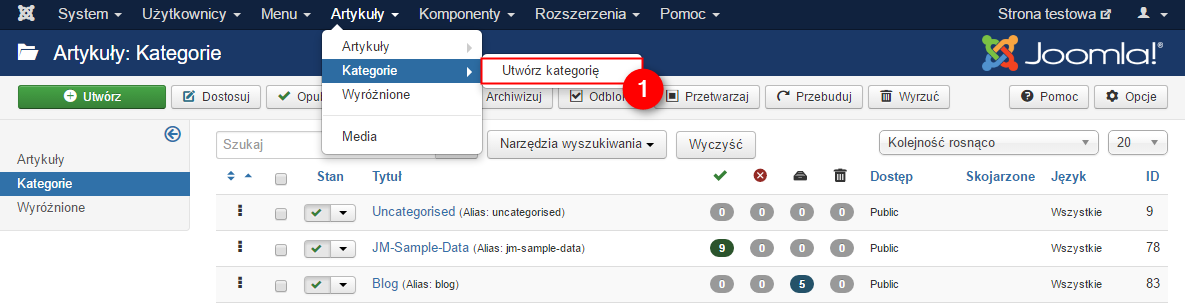
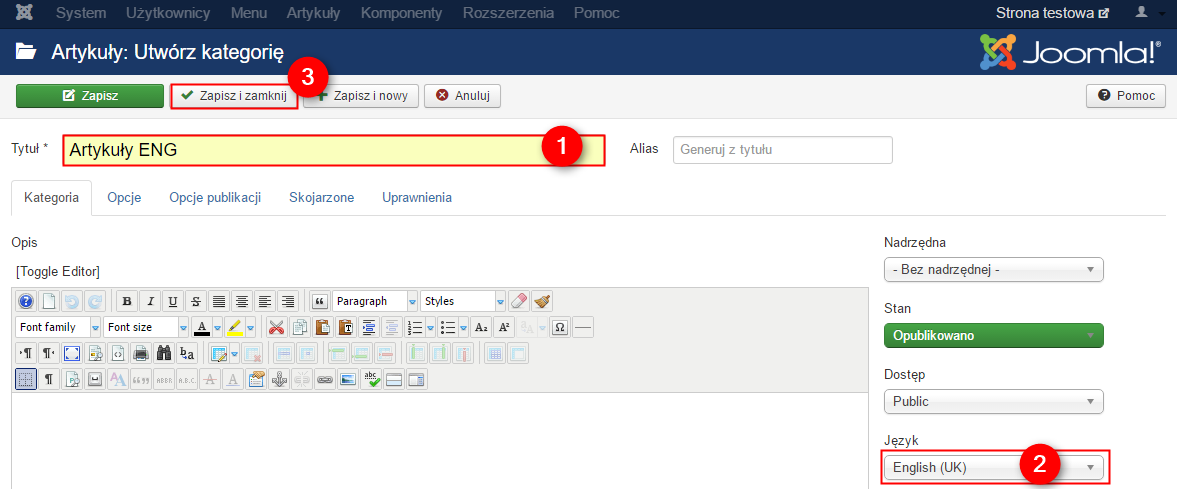
Na początku utworzymy odrębną kategorię artykułów dla języka dodatkowego. Wejdź do zaplecza, Artykuły-> Kategorie-> Utwórz kategorię

Wpisz tytuł, wybierz język English (UK) i kliknij zapisz i zamknij.

Nasza przykładowa pozycja menu wygląda tak:

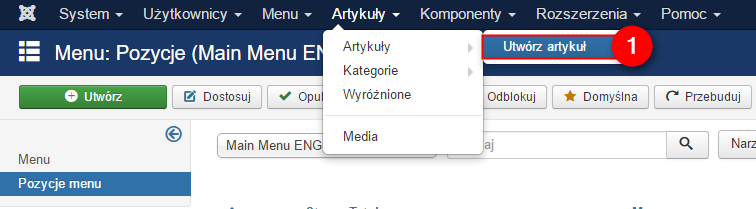
Treść nie pasuje do angielskiej wersji językowej. Wchodzimy więc do zaplecza, Artykuły-> Artykuły-> Utwórz artykuł.

Wpisz tytuł, treść, wybierz wcześniej utworzoną kategorię dla angielskiej wersji językowej i kliknij zapisz i zamknij.

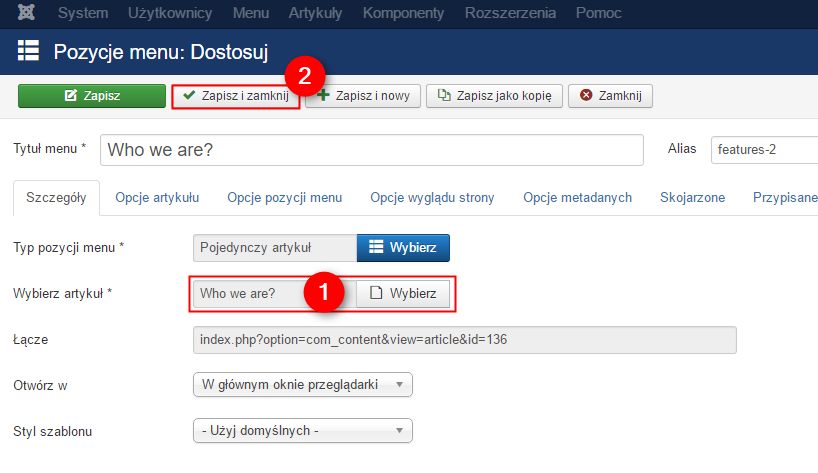
Teraz wystarczy przejść do pozycji menu i podlinkować ją do tego artykułu. Menu-> Main Menu ENG-> Who we are? Wybierz artykuł i kliknij zapisz i zamknij.

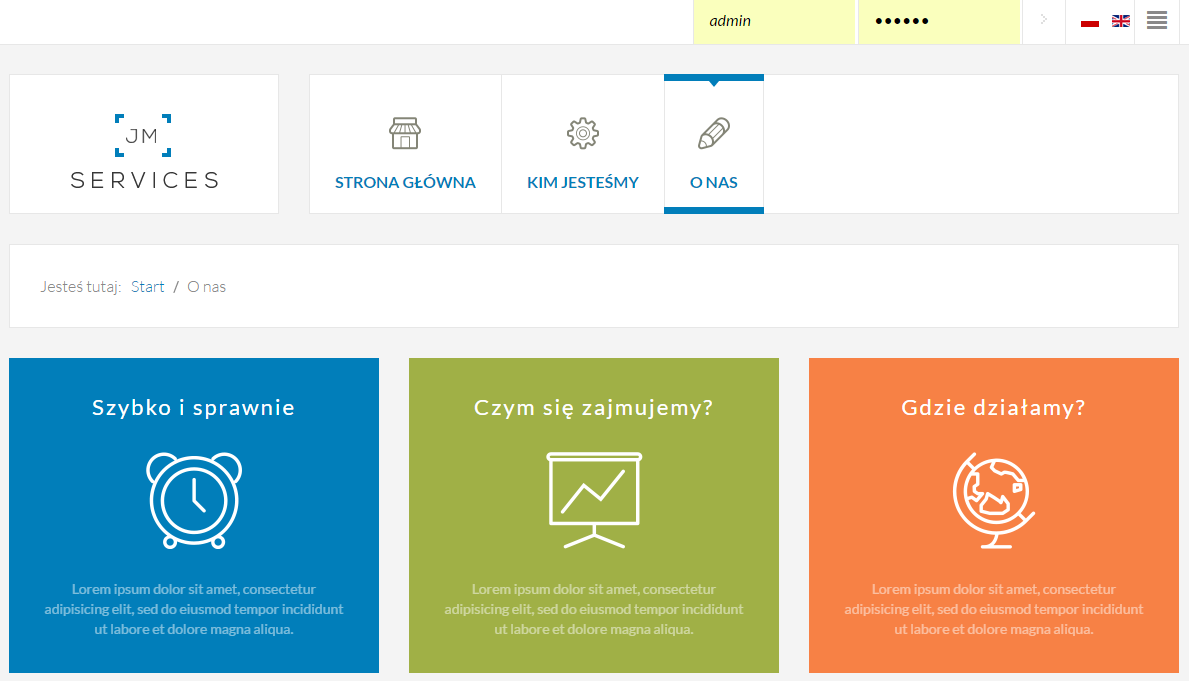
Brawo! Właśnie w taki sposób tłumaczy się artykuły dla wersji językowych. Oto efekt końcowy:

3. Tłumaczenie modułów
Ostatnim krokiem jest przetłumaczenie modułów. Jedna z pozycji menu w mojej przykładowej stronie wygląda tak: (kod dotyczący tych modułów możesz znaleźć w typografii)

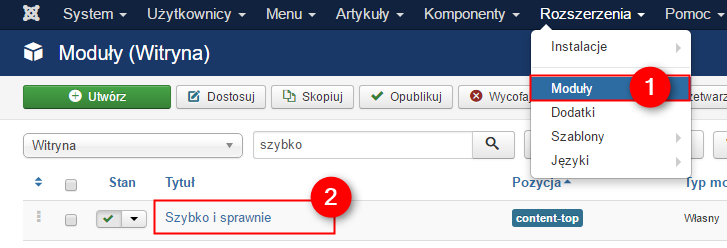
Przejdź do zaplecza, Rozszerzenia-> Moduły. Znajdź swój moduł (pokażę Ci jak dokonać zmian na module typu “własny”, ale działa to podobnie dla wszystkich typów modułów).

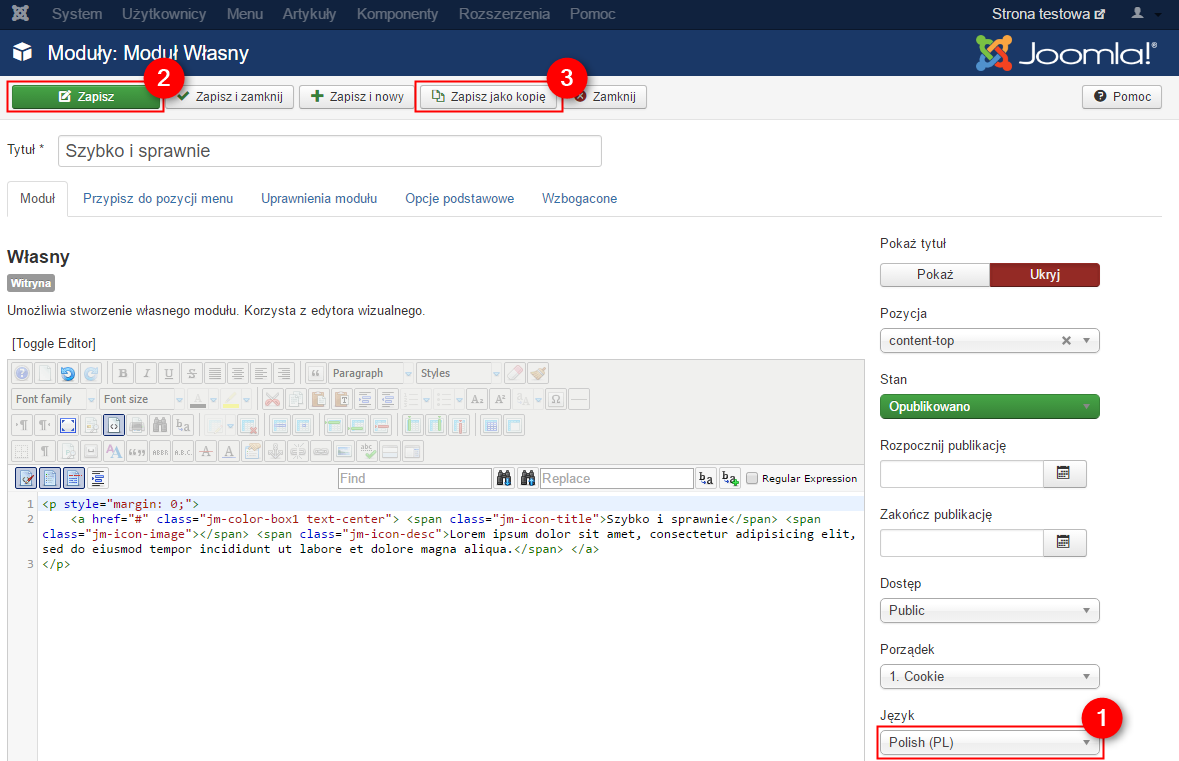
Wejdź w moduł, zmień język na polski, kliknij zapisz, a następnie zapisz jako kopię.

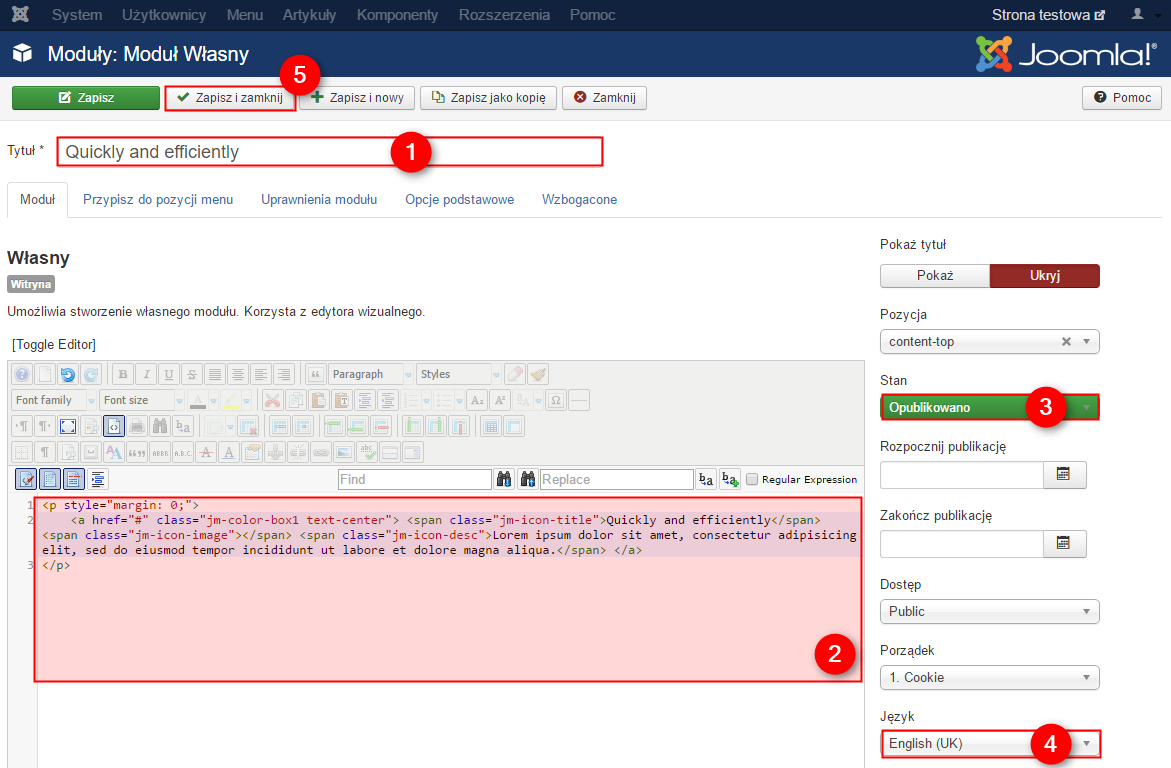
W kopii modułu dokonaj odpowiednich zmian:
- Wpisz tytuł
- Zmień treść
- Stan- Opublikowano
- Język- English
- Kliknij zapisz i zamknij.

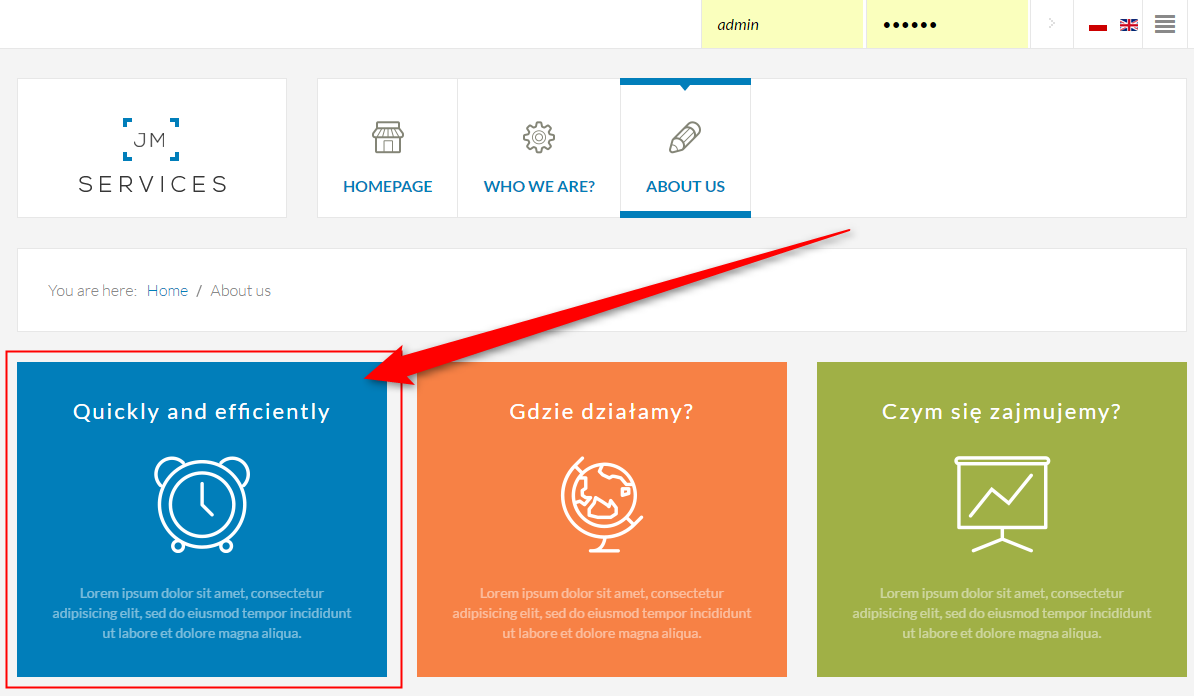
Brawo! Teraz na wersji angielskiej moduł wygląda tak:

Zrób tak dla pozostałych modułów. Efekt końcowy:

Jeśli masz pytania lub sugestie, pisz na
Twoje zdanie jest dla nas niezwykle cenne. Mam nadzieję, że poradnik okazał się pomocny!