Instalacja Quickstart jako instrukcja szablonu.
Zakupując w naszym sklepie jakąkolwiek templatkę do Joomla! otrzymasz również instalację quickstart. Jest to dokładna kopia strony demo szablonu, którą oglądasz przed zakupem templatki. Paczka ta zawira Joomla!, szablon oraz dodatki. Wszystko ustawione i wypełnione treścią w taki sposób, żeby prezentować wszystkie podstawowe funkcjonalności.
Nowa strona internetowa
Jeśli tworzysz nową stronę, zupełnie od zera, możesz zaoszczędzić sporo czasu instalując paczkę quickstart. Instalacja tej paczki jest niemal identyczna z procesem instalacji czystej Joomla!, tutaj znajdziesz wideo tutorial. Po instalacji jedyne co musisz zrobić to zamienić teksty, zdjęcia i obrazki na własne i strona jest niemal gotowa.
Istniejąca strona internetowa
Jeśli masz już istniejącą stronę, będziesz zmuszony do instalacji oddzielnie templatki i wszystkich dodatków. Ważne w tym miejscu jest aby zrozumieć różnicę między instalacją quickstart a samą templatką. Templatka to szata graficzna dla Joomla!, którą instaluje się w zapleczu tego CMS. Quickstart to instalacja Joomla wraz z templatką, dodatkami i przykładowym kontentem. W wypadku instalacji samej templatki na istniejącej już stronie, musisz liczyć się z dużą ilością ustawiania i konfiguracji aby wszystko wyglądało mniej więcej tak jak na stronie demo. Jednak aby pomóc wam w tym procesie, w tym artykule postaramy się opisać jak możesz wykorzystać instalację quickstart jako instrukcję, w trakcie konfiguracji własnej strony internetowej:
1. Zainstaluj paczkę quickstart na subdomenie lub na localhost.
W pierwszej kolejności zainstaluj kopię demo na subdomenie lub na localhost, aby można było podejrzeć wszystkie ustawienia. Jak zainstalować quickstart możesz zobaczyć tutaj.
2. Skonfiguruj parametry templatki.
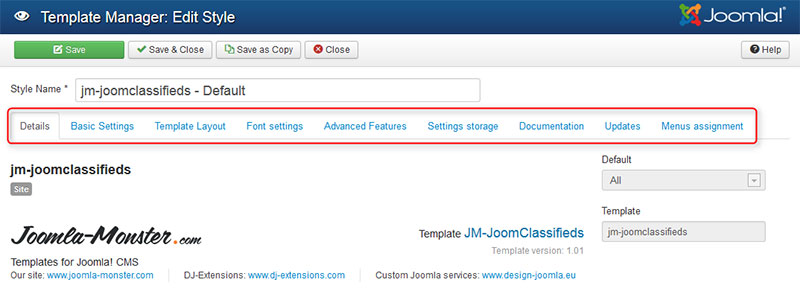
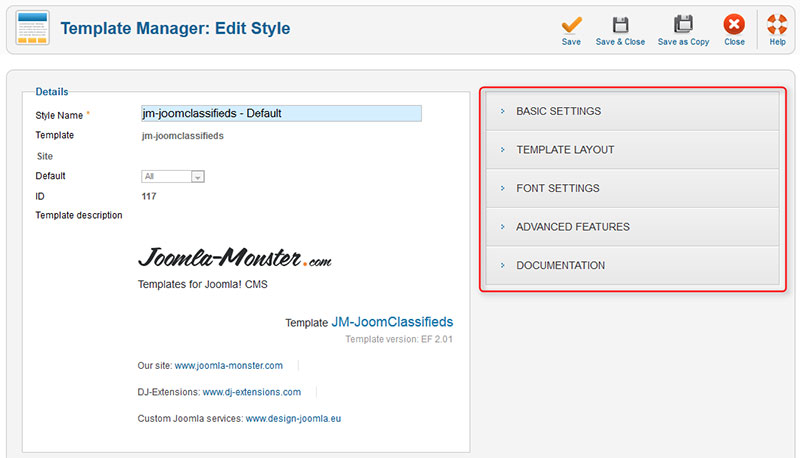
Teraz możesz przejść do parametrów temaplatki zainstalowanej na Twojej starej stronie. Zaloguj się do zaplecza swojej Joomla i otwórz Extensions -> Template Manager -> [template_name]. W parametrach templatki ustawić możesz wiele przydatnych rzeczy, np.:
- zmienić obrazek logo
- wybrać domyślną wersję kolorystyczną
- ustawiać szerokość templatki i kolumn
- wybrać czcionkę i jej wielkość
- uaktywnić kod Google Analitics lub Google Webmaster Tools
- ...i wiele więcej
Przykłady:
Parametry szablonu dla Joomla 3.x opartego na framework'u EF3:

Parametry szablonu dla Joomla 2.5 opartego na framework'u EF1/EF2:

Więcej informacji na temat parametrów templatki znaleść możesz w poniższych artukułach:
Jeśli chcesz aby na twojej stronie były dokładnie te same parametry szablonu jak na stronie demo, wystarczy że podejrzysz jakie ustawienia wprowadzone są na zainstalowanej wcześniej kopii demo szablonu i wprowadzisz je na swojej stronie.
3. Skonfiguruj moduły
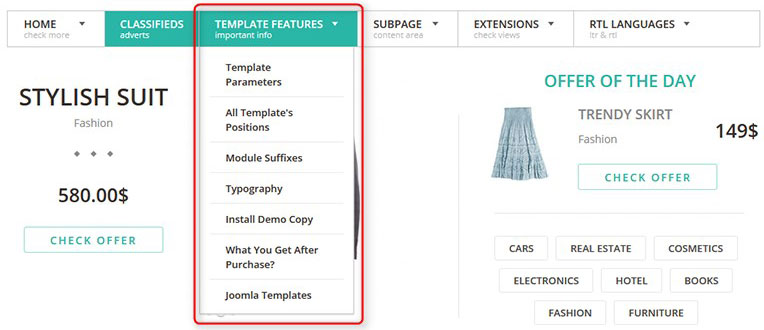
Następnym krokiem może być konfiguracja modułów. Listę wszystkich dostępnych modułów znajdziesz w Extensions -> Module Manager. Możesz znaleźć wiele przydatnych informacji na temat modółów, ich pozycji, suffixów i typografii również na froncie strony demo. Linki do artykułów zlokalizowane są z regóły w głównym menu pod pozycją Template Features:

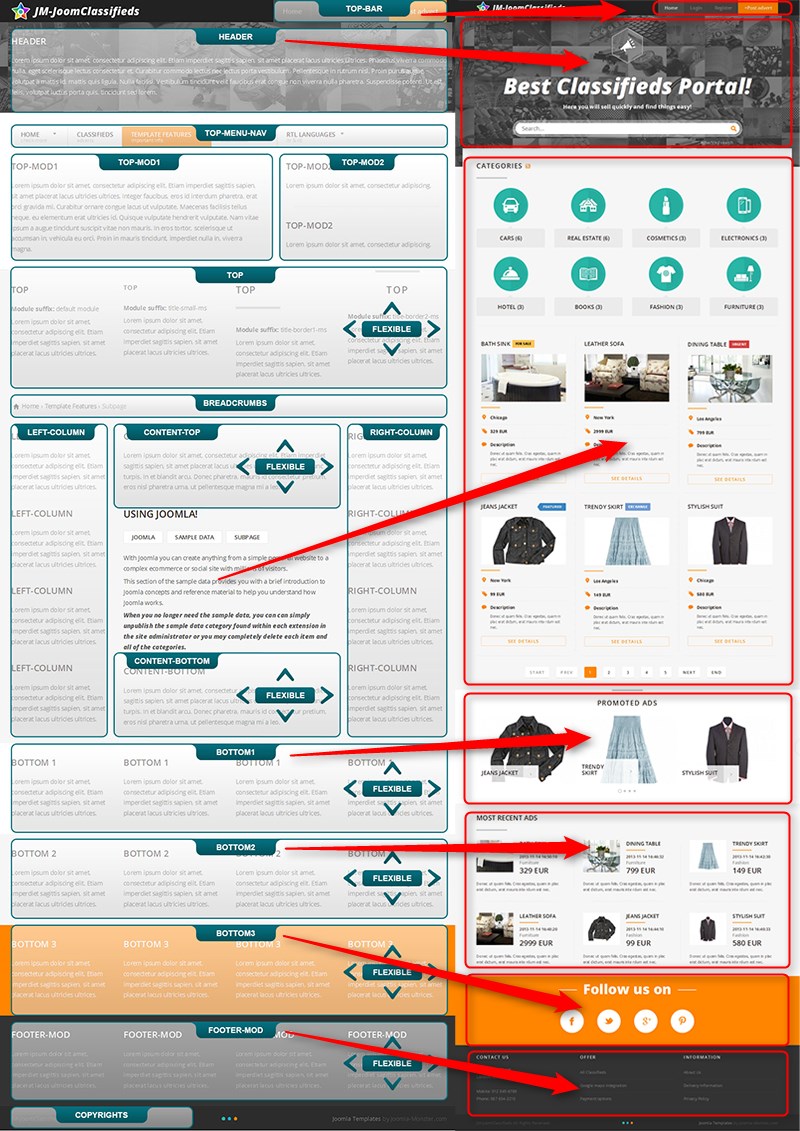
Pozycje modułów - dzięki temu artykułowi znajdziesz dostępne pozycje modułów, w których ustawić możesz poszczególne moduły na własnej stronie.

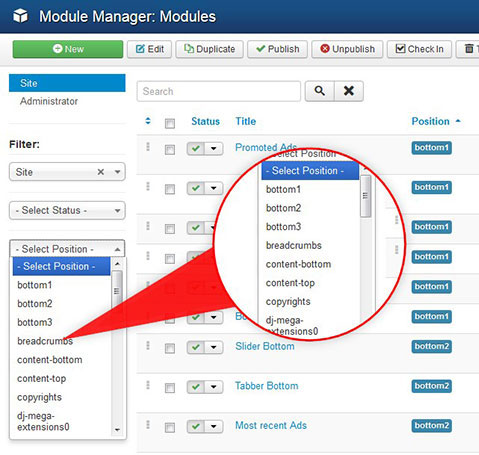
W zapleczu Joomla! w Extensions -> Module Manager możesz skorzystać z opcji filtru aby wylistować wszystkie moduły z danej pozycji:

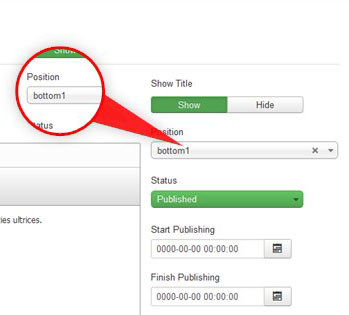
Zwróć uwagę, że prawdopodobnie będziesz musiał zmienić pozycje modułów, które opublikowane są na twojej aktualnej stronie, ponieważ każda templatka ma swoje unikalne pozycje. Pozycję, w której wyświetlony jest moduł zmienić możesz w parametrach modułu:

Suffixy modułów - w tym artykule znajdziesz wszystkie dostępne w templatce suffixy (przedrostki klasy) modułów. Przedrostek klasy modułu to parametr pozwalający na dodanie nowej klasy dla wybranego modułu, aby wyróżnić go z pośród innych. Inaczej mówiąc dzięki suffixowi modułu możesz zmienić jego wygląd.
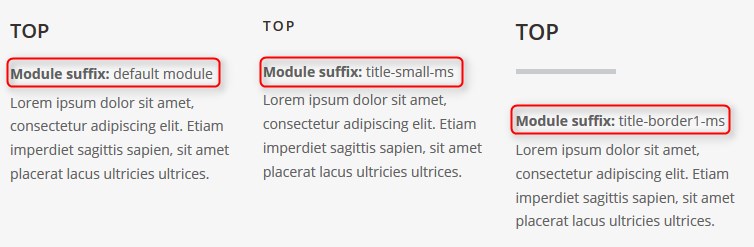
Przykłady suffixów modułów:

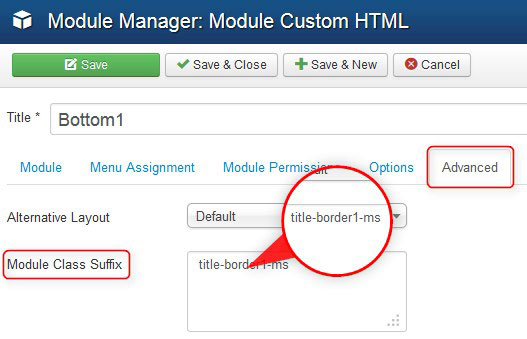
Suffix modułu dodać możesz w parametrach modułu w zakładce Advanced:

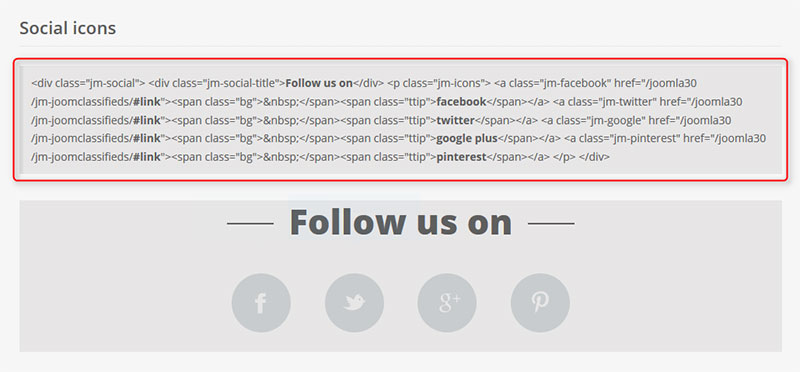
Typografia - w tym artykule znajdziesz typografię oraz przykłady zastosowania własnego kodu HTML.
Po prostu skopiuj kod, który potrzebujesz, wprost z artykułu:

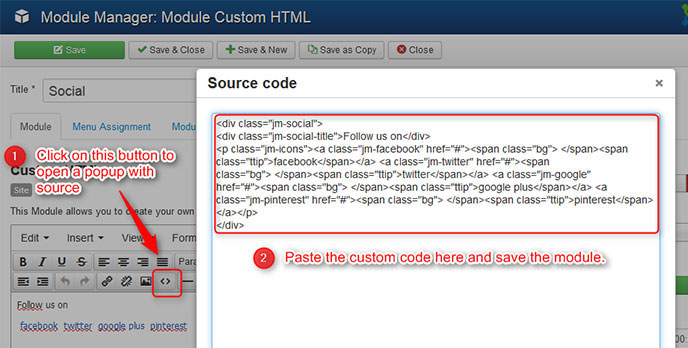
Następnie wklej go do zawartości własnego modułu html:

Jeśli chcesz aby na twojej stronie były dokładnie te same parametry modułów jak na stronie demo, wystarczy że podejrzysz je na zainstalowanej wcześniej kopii demo szablonu i wprowadzisz je na swojej stronie.
4. Skonfiguruj dodatki.
Ostatnim krokiem jest kofiguracja wszystkich dodatków dostępnych w stronie demo. Najpierw upewnij się jakie dodatki zastosowane są do templatki, którą wybrałeś. Znajdziesz je w opise templatki jak i w zapleczu strony demo.
Jako przykład weźmy dodatek DJ-MediaTools. Konfiguracja wyglądać powinna następująco:
1. Odwedź stronę DJ-Extensions.com aby pobrać paczkę z dodatkiem. Pamiętaj, że komercyjne dodatki pobierać możesz przez okres 30 dni po zakupie templatki.
2. W zapleczu twojej strony idź do Extensions -> Extension Manager aby zainstalować dodatek.
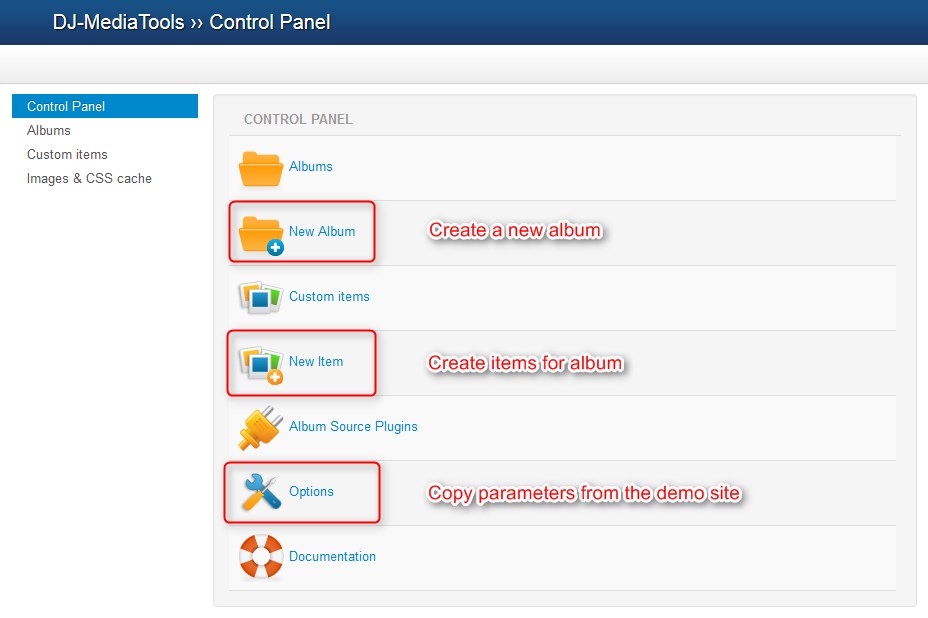
3. Teraz przejdź do komponentu: Components -> DJ-MediaTools:
- Stwórz album dla twoich elementów (slajdów, zdjęć)
- Stwórz elementy do albumu
- Przekopiuj globalne ustawienia ze strony demo

Zwróć uwagę, że globalne parametry zawsze mogą zostać nadpisane z poziomu pozycji menu lub modułu.
Po więcej informacji na temat konfiguracji dodatków odwiedź stronę: http://dj-extensions.com/documentation
Mamy nadzieję, że po zapoznaniu się z wszystkimi powyższymi punktami konfiguracja templatki stanie się znacznie prostsza.