Jak zmodyfikować pliki LESS i CSS w templatkach dla Joomla! 3.x?
Modyfikowanie CSS w szablonach dla Joomla 3.x wygląda inaczej niż w tych dla Joomla 2.5. Podstawową różnicą jest to, że szablony dla Joomla 3.x korzystają z dynamicznego języka arkuszy stylów LESS, z których tworzone są pliki CSS. Innymi słowy, chcąc zmodyfikować style templatki należy zrobić to w plikach LESS a nie w CSS jak do tej pory.
Z tego artykułu dowiesz się jak modyfikować pliki LESS w templatkach Joomla-Monster.
Czym jest LESS
LESS rozszerza CSS o dodatkowe elementy dynamiczne jak zmienne, mixins i funkcje.
Dzięki LESS, struktura stylów twojej templatki będzie zoptymalizowana (korzystnie wpływa na optymalizacje SEO).
Więcej szczegółów na temat projektu less znajdziesz na oficjalnej stronie.
Narzędzia niezbedne do kodowania za pomocą LESS.
Przed rozpoczęciem modyfikacji plików upewnij się, że na swoim komputerze posiadasz zainstalowany edytor html, który obsługuje pliki CSS i LESS. Polecamy edytor Aptana Studio. Jest to profesjonalne a zarazem proste w użyciu narzędzie. Więcej o pracy z plikami LESS znajdziesz tutaj.
Narzędzia developerów.
Innym niezbędnym narzędziem jest dodatek do przeglądarki Firefox o nazwie Firebug. Dzięki temu znakomitemu dodatkowi będziesz mógł z łatwością prześledzić kod twojej strony i znaleźć style CSS każdego z elementów. Wszystkie główne przeglądarki dostarczają wbudowane rozwiązanie działające na podobnej zasadzie jak Firebug. Poprostu naciśnij "Ctrl + Shift + i" w przeglądarce Chrome/Opera lub "Ctrl + Alt + i" w Safari.
Przejdźmy teraz do modyfikacj plików LESS.
1. W pierwszej kolejności włącz "developer mode". W przeciwnym wypadku zmiany nie zostaną zapisane. W momencie gdy opcja ta jest włączona pliki CSS są kompilowane na podstawie plików LESS po każdym odświeżeniu strony.
Idź do Extensions -> Template Manager i wybierz twoją templatkę od Joomla-Monster.
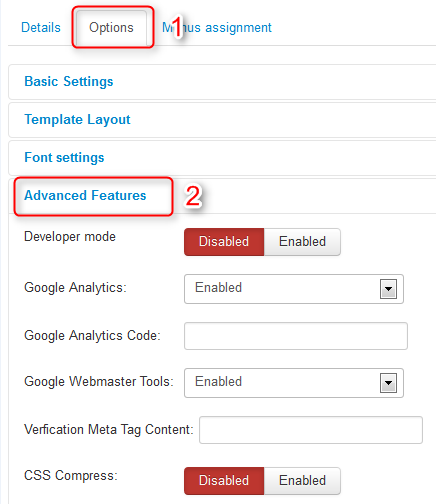
Następnie przejdź do zakładki Options i wybierz Advanced Features.

Włącz "Developer mode" i zapisz zmiany.

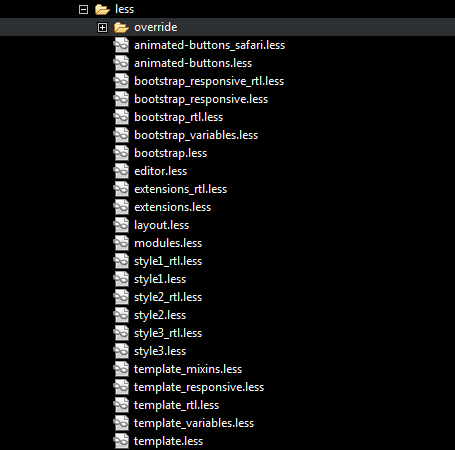
2. Wszystkie pliki zlokalizowane są w folderze less w root/templates/your_template directory.

override - folder z nadpisanymi plikami bootstrap LESS (pliki bootstrap LESS domyślnie zlokalizowane są w pluginie EF3)
animated-buttons.less/animated-buttons_safari.less - style dla animowanych buttonów stosowanych w typografii i własnych modułach html.
boostrap.less - ten plik importuje pliki bootstrap LESS (pliki bootstrap LESS domyślnie zlokalizowane są w pluginie EF3)
boostrap_responsive.less - ten plik importuje pliki bootstrap responsive LESS (pliki bootstrap LESS domyślnie zlokalizowane są w pluginie EF3)
boostrap_variables.less - zmienne plików bootstrap LESS (tutaj możesz zdefiniować zmienne dla plików bootstrap LESS)
editor.less - style typografii i własnych modułów html
extensions.less - style dodatków do Joomla zastosowanych w templatce
layout.less - style layout'u templatki
modules.less - style modułów templatki
style1.less/style2.less/style3.less - style wersjii kolorystycznych
template_mixins.less - mixins zastosowane w plikach LESS templatki (mixins pozwalają na używanie całej grupy stylów w szybki sposób)
template_responsive.less - style dla responsywnej funkcji szablonu
template.less - style dla Jooml'owych modułów i stron
template_variables.less - zmienne LESS templatki (tutaj możesz zdefiniować zmienne plików LESS dla templatki)
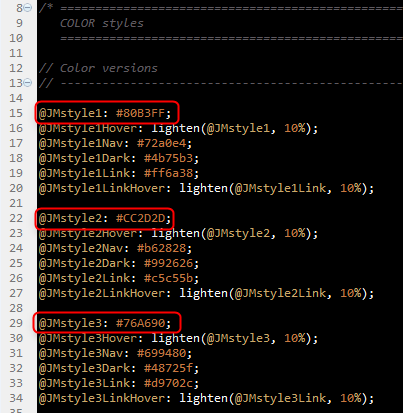
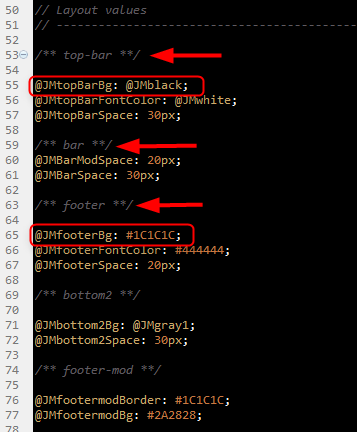
Arkusze stylów języku LESS opierają się na zmiennych, ktore zdefiniowane są w pliku template_variables.less.
Jak można zobaczyć na poniższym zrzucie ekranu, w pliku template_variables.less można np. zmienić wartości kolorów dla poszczególnych wersji kolorystycznych szablonu:

Można również zmieniać wartości kolorów dla wielu innych elementów templatki, np. tło top-bar lub footer.
Zwróć uwagę, że wszystko jest jasno zakomentowane:

3. W przypadku gdy chcesz zmodyfikować wartości, które nie są zdefiniowane w template_variables.less, przydatnym będzie dodatek Firebug, o którym wspominaliśmy wcześniej.
Poniżej szybki przewodnik krok po kroku:
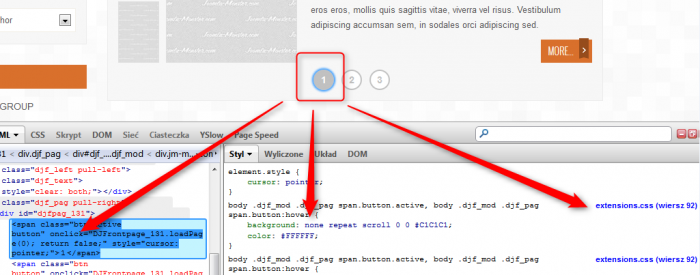
a) Przy pomocy dodatku Firebug, zbadaj dowolny element strony, który chcesz wyedytować. Firebug pokaże lokalizację danego elementu.
W naszym przypadku sprawdzamy aktywny przycisk od modułu DJ-Frontpage na templatce JM-Free-Ebooks.

Jak widać style zlokalizowane są w pliku extensions.css.

Zwróć uwagę, że Firebug pokazuje lokalizację jedynie w plikach CSS.
Aby zobaczyć efekty modyfikacji na stronie należy zmodyfikować plik LESS.
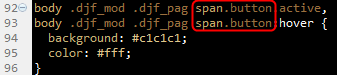
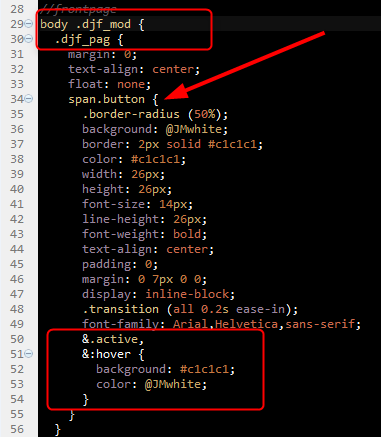
b) Otwórz plik extensions.less i za pomocą skrótu "Ctrl + F" wyszukaj element "span.button".

Jak widać struktura plików LESS różni się od CSS, jednak jeśli przeanalizujesz je krok po kroku zobaczysz, że ich logika jest taka sama.
c) Zmodyfikuj style, np kolor tła aby zobaczyć zmiany na stronie.
4. Po zakończeniu modyfikacji, pamiętaj o ponownym wyłączeniu opcji Developer Mode.
![]()